Hakuen Studio Easing Picture for RPG Maker MZ
A downloadable RPG Maker Plugin
Download NowName your own price

Features
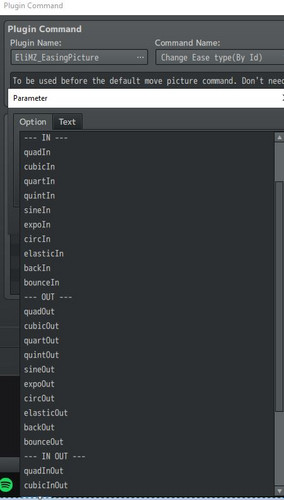
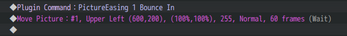
- New ease types to animate your pictures.
More info here: https://easings.net/
How to use / Help File
Terms of Use
Sample Project
| Status | Released |
| Category | Tool |
| Rating | Rated 4.0 out of 5 stars (7 total ratings) |
| Author | Hakuen Studio |
| Made with | RPG Maker |
| Tags | Animation, easing, eli, eliaquim, hakuen-studio, pictures, RPG Maker, RPG Maker MZ |
| Average session | A few seconds |
| Languages | English |
Download
Download NowName your own price
Click download now to get access to the following files:
MZ - Easing Picture 5.0.2 2.9 kB
Development log
- Version 5.0.2 - Bug fix!May 12, 2023
- Version 5.0.1 - Help file changes.Mar 01, 2022
- Ported to MV!Feb 10, 2022
- 12/13/2021 - Update!Dec 13, 2021
- 08/25/2021 - Update!Aug 25, 2021
- Version 2.0.0Dec 22, 2020
- Public Release - Eli Easing Pictures!Dec 03, 2020